All of our websites are designed to be responsive (mobile-friendly), and to look great on any screen size. We've optimized everything, from how the the fonts reduce in size on mobile, to the proporitons of all section styles and images on mobile.
If you don't love how an image is looking on mobile, check out the FAQ below on the mobile cropping tools you have available in your website.
The most landscape (wide image) image options will have options to optimize for mobile. To customize how your images look on mobile, click on the pencil icon in the upper right (to edit the image). In the edit overlay there are two options specific to mobile:
Note that unless you select the “do not crop” option, landscape images have to crop on a mobile device.
Please also note that the "do not crop" option is not available for the large cover page, as that large coverpage option has to be optimized with logos & monograms in mind, as most people use those on their homepage.
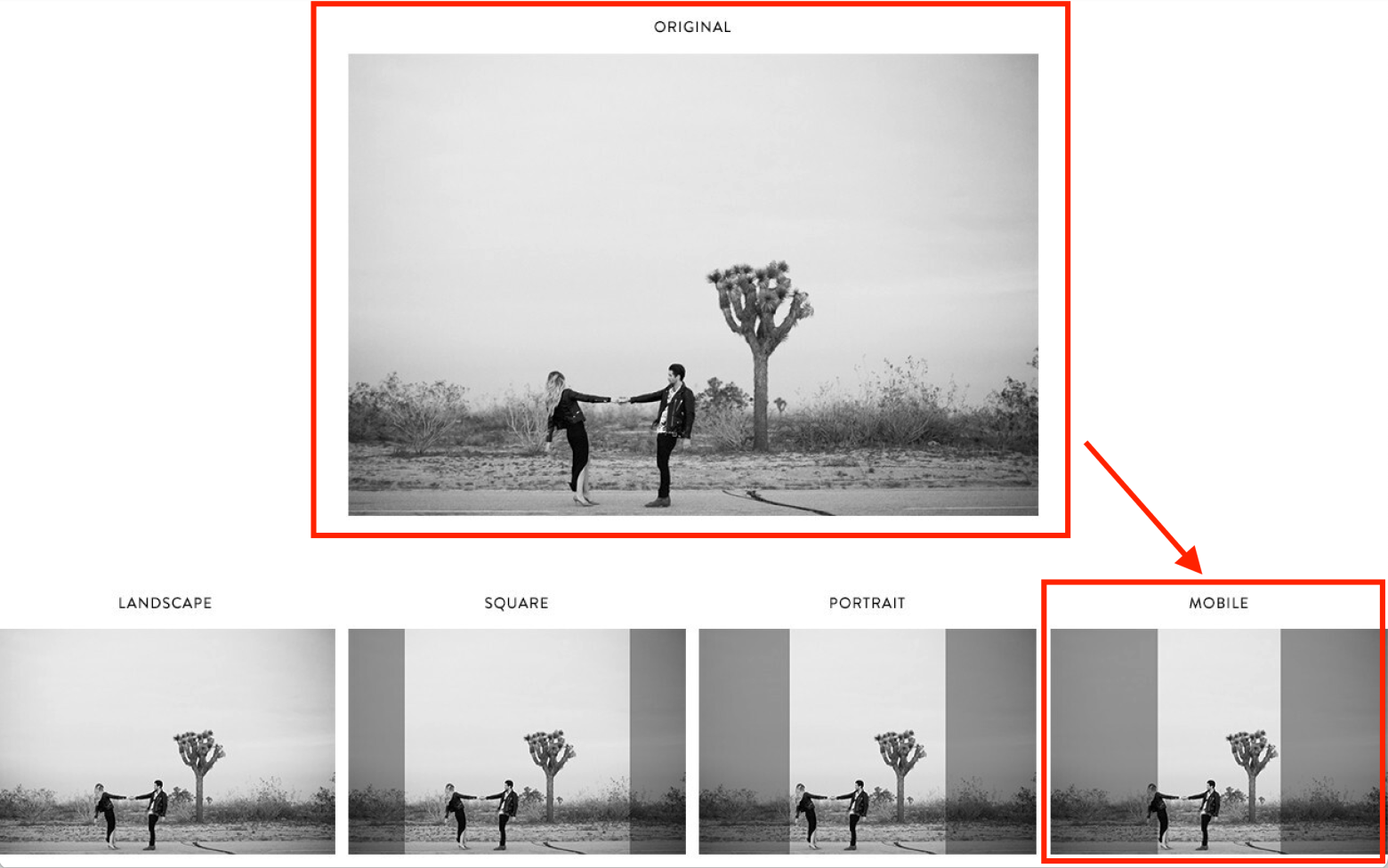
Many people choose to to use a coverpage with a large image for their homepage. Please keep in mind that this large image *has* to crop left and right on mobile. For the image to fit perfectly on a moble screen, with a logo or text in the middle, it is going to crop off the left and ride side of the image until it fits that mobile screen (see image below!).
So, if there are people in your image, for example, consider uploading the image so that the people are in the center.
Another option available is to use a content page (instead of coverpage) for your homepage. The content page image blocks have a "do not crop for mobile" option.

Unfortunately there are no tools to change the order of pages or sections for mobile only.