Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
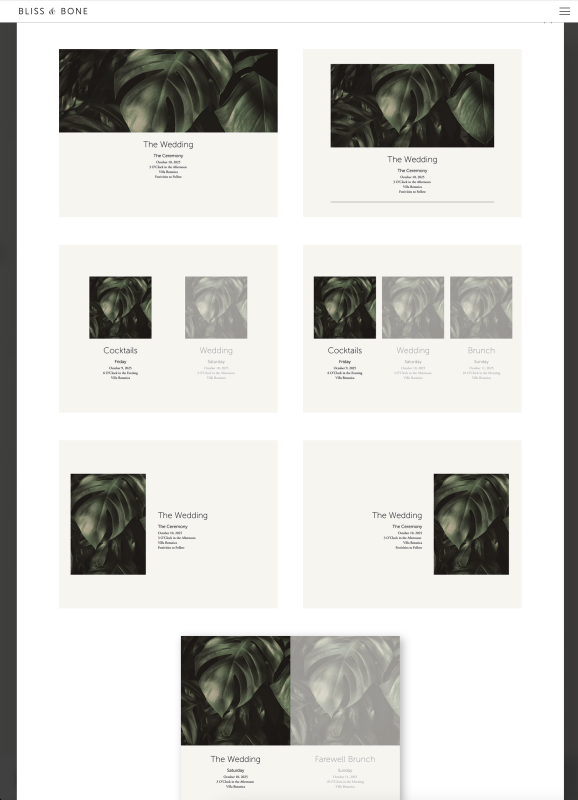
Please note that each section only has one image container. So, if you would like two images to show next to each other (as you see in many of the examples on our site), you’ll need to create two sections and select the same style for each section.


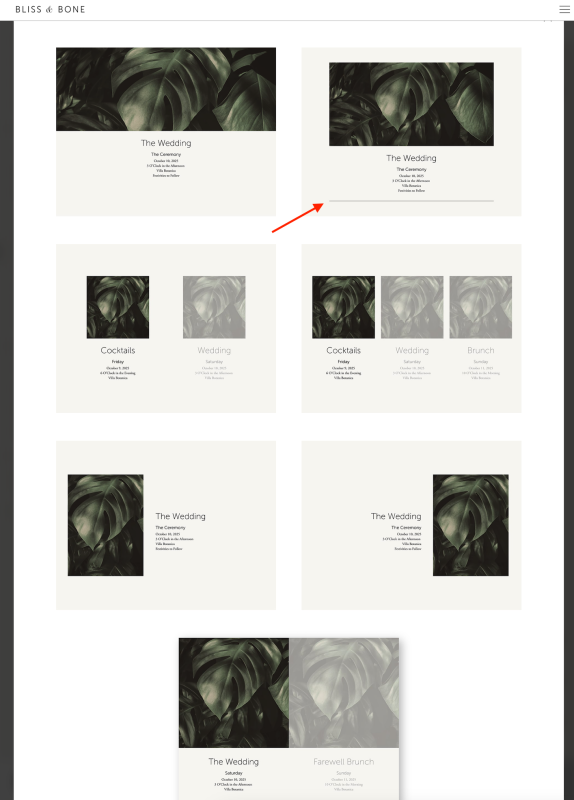
There is one specific section style that will place a line between each section. That section style is the second option at the top with the large landscape image container. The line will show only if you have multiple sections of that style one after another.


Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
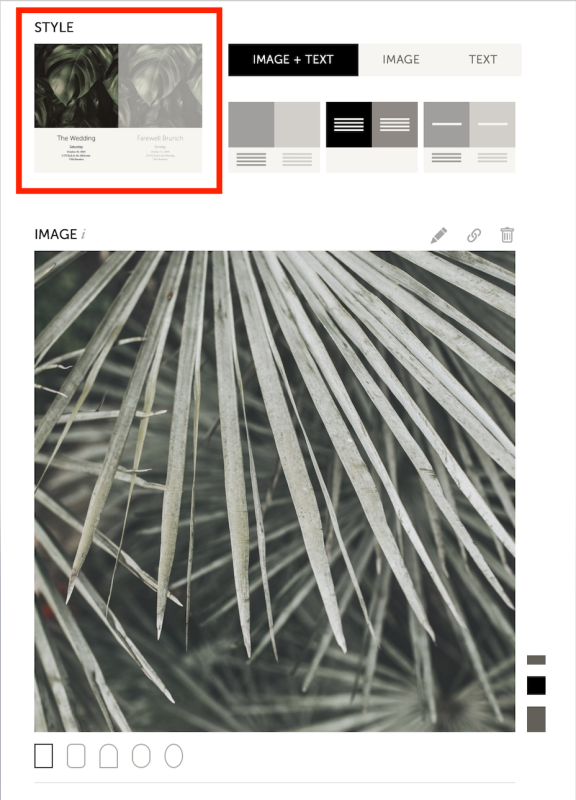
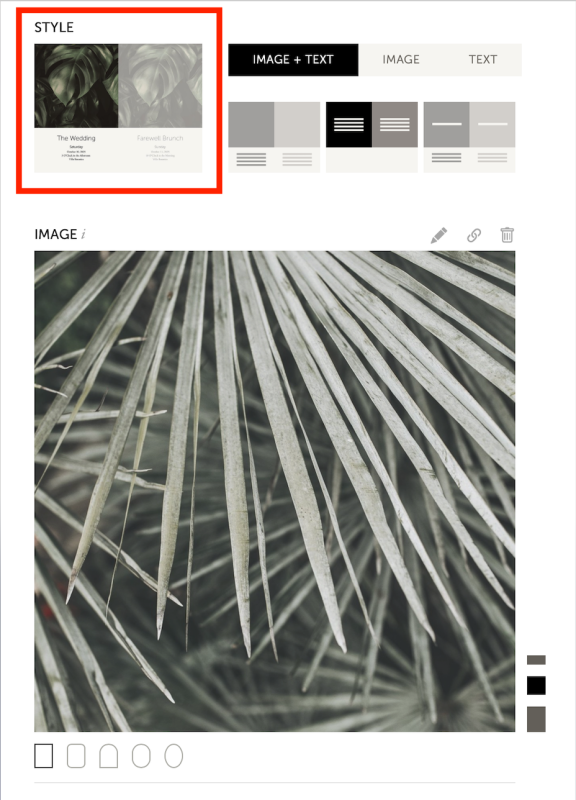
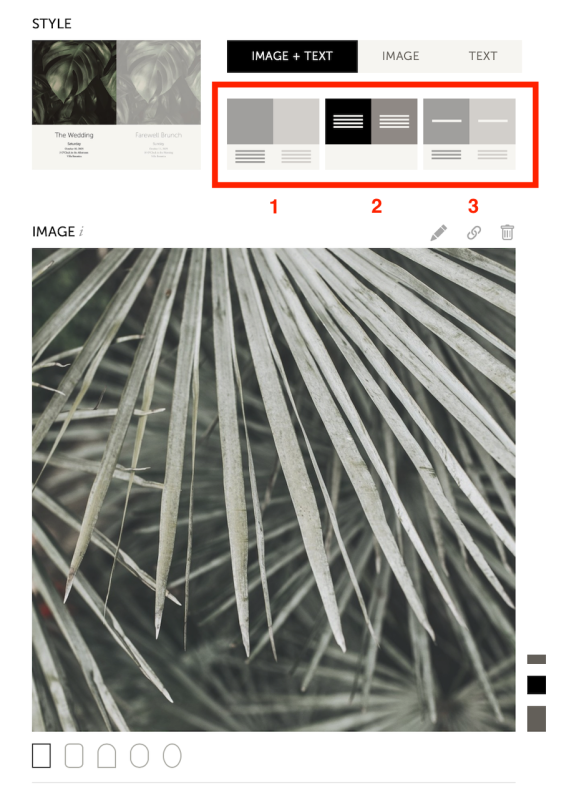
To choose a section text format for each section, click on the icon under the Style heading. There are three options for text:

Editing an image
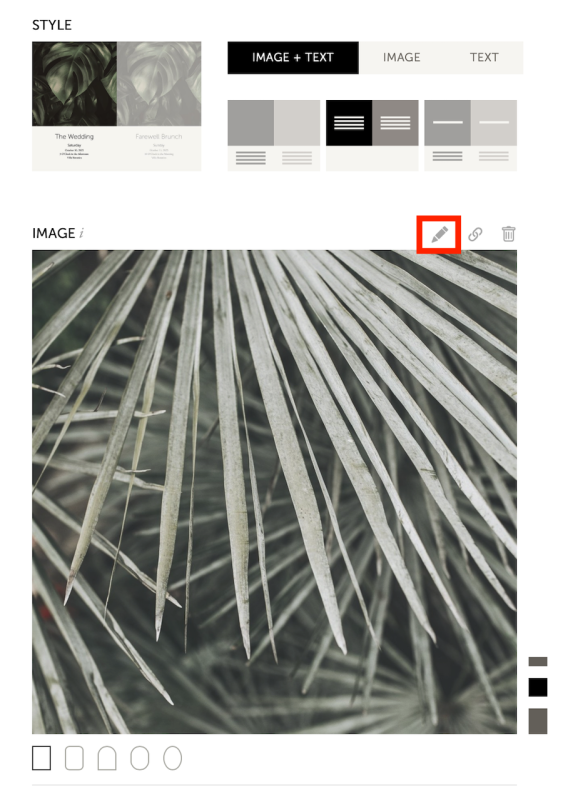
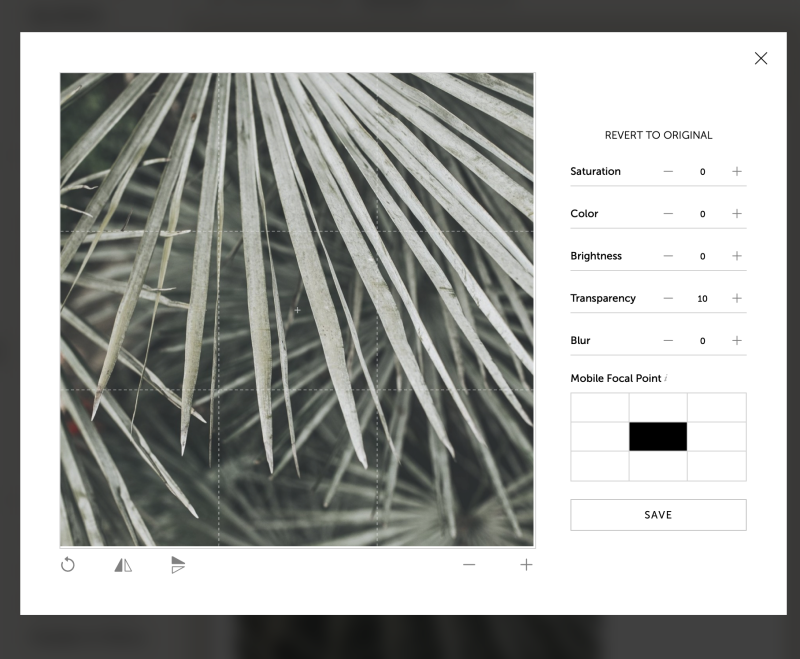
To edit an image click on the pencil icon in the upper right. In the edit overlay there are several options to refine and crop your image.


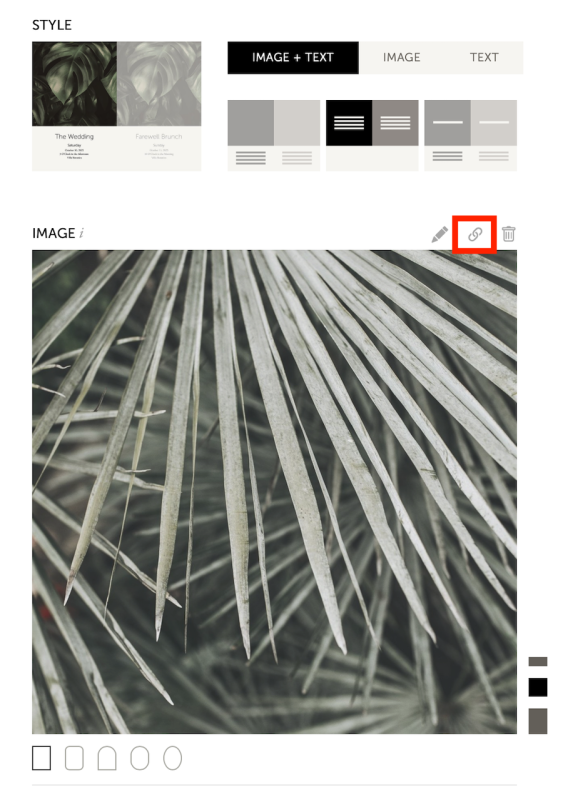
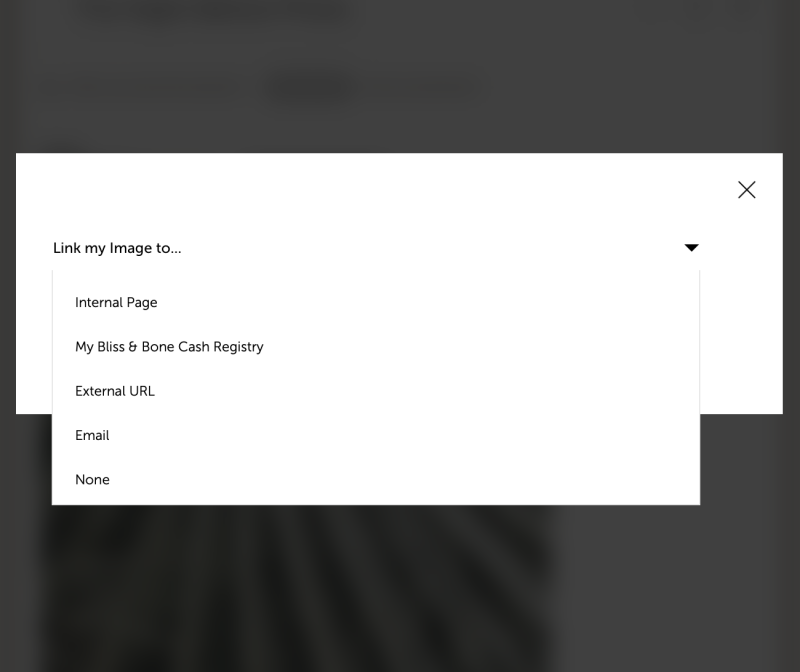
To link an image container click on the paperclip icon in the upper right, and then you can choose to link to an an internal page, external page, cash registry or email.
Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.


Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
To customize how your images look on mobile click on the pencil icon in the upper right (to edit the image). In the edit overlay there are two options specific to mobile:
Note that unless you select the “do not crop” option, landscape images have to crop on a mobile device.
Please also note that the "do not crop" option is not available for the large cover page.
Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
To upload your own photo, hover on the image container and you’ll see the Upload option.
Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
To add a map to any image container, hover on the image container and you’ll see the Map option.
Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
To add a video to any image container, hover on the image container and you’ll see the Video option.
Please note that we do not host videos, so you’ll need to input the embed code from YouTube or Vimeo.
Also, there is no way to add a video to a cover page, nor have a video “auto-play”.
Watch the video tutorial above on how to add, delete & move sections, as well as how to design your sections.
You can add as many buttons as you like to each section. Navigate towards the bottom of a section and you’ll see a Button + sign, where you can add buttons.